“Geco” Documentation by “Business-theme” v1.0.0
“Geco”
Created: 06/06/2020
By: Business-theme
Email: [email protected]
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
- Theme installation
- Required plugins
- Setup Contact Form
- Demo import
- Page Builder
- Theme Option
- Sources and Credits
A) Theme installation - top
Extract the zipped package downloaded from ThemeForest to your desktop, in the extracted package you will find the Geco.zip file which is the WordPress theme. You can install the theme in two ways:
FTP: Extract Geco.zip file and upload the extracted folder to /wp-content/themes/ folder on your server.
WordPress: Navigate to Appearance -> Add New Themes -> Upload page. Select Geco.zip file. Press the Install Now button to upload and install the theme.
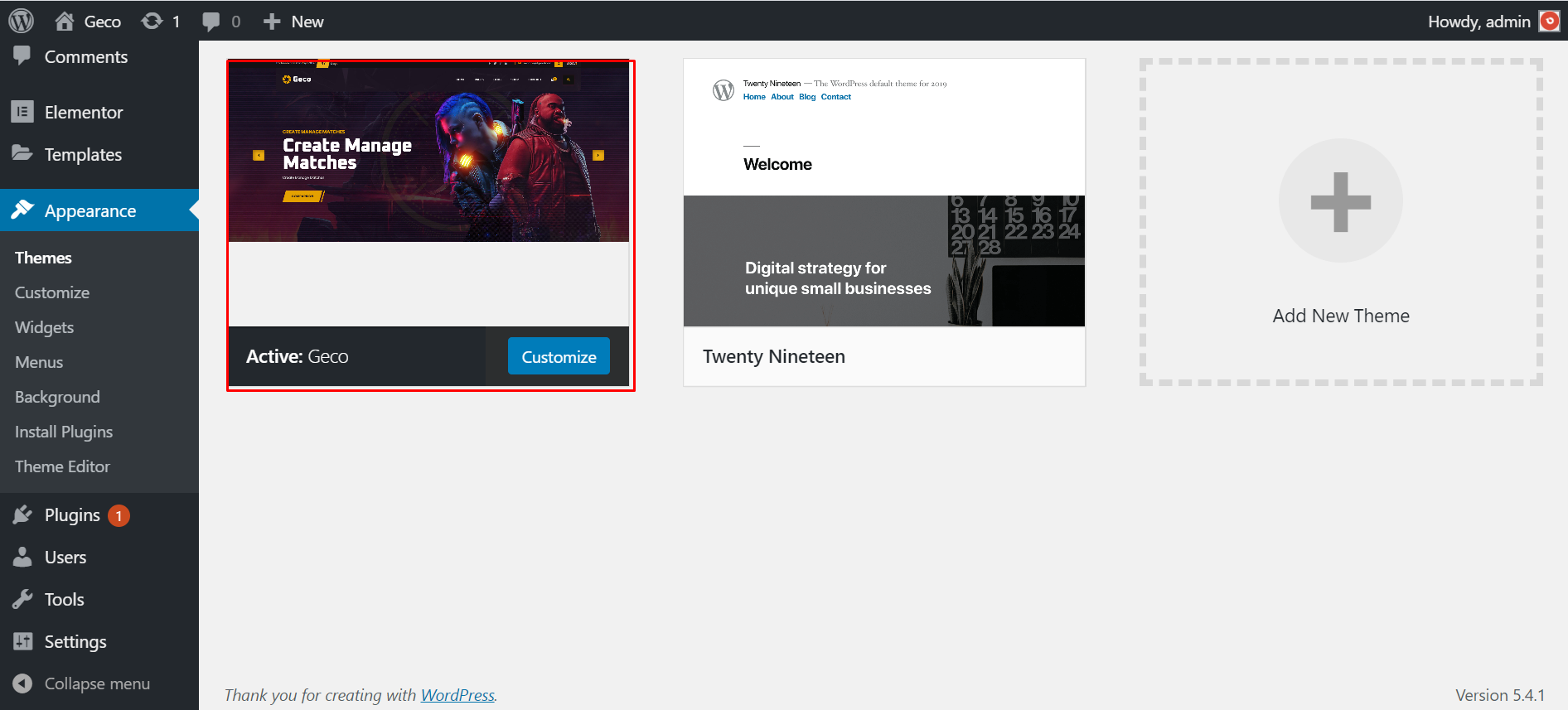
After uploading the theme, you have to activate it. Navigate to Appearance -> Themes page to activate the theme.

B) Required plugins - top
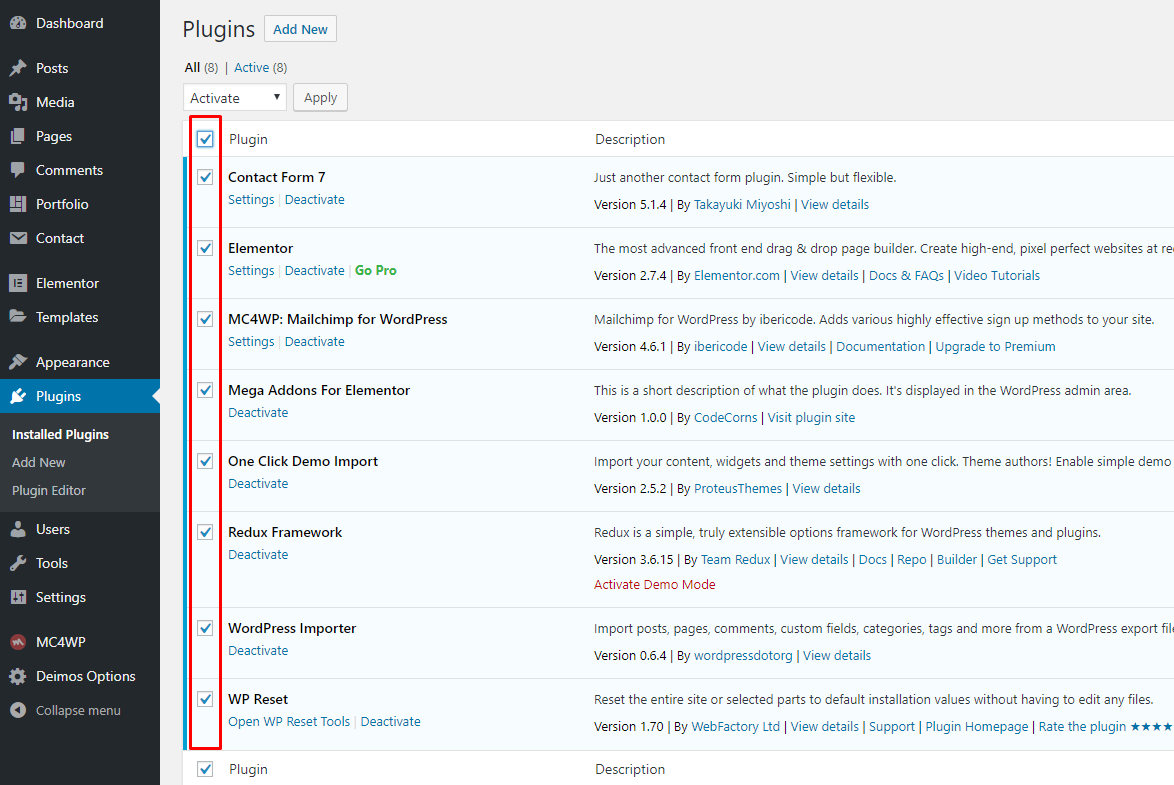
After installing the theme you must have to install the ‘Redux’ , ‘Elementor’ , ‘Geco Element’ , ‘MailChimp’, ‘Contact Form 7’ and ‘One Click Demo Import’ plugins to import the demo content as well and work the theme correctly.

Home Page - top
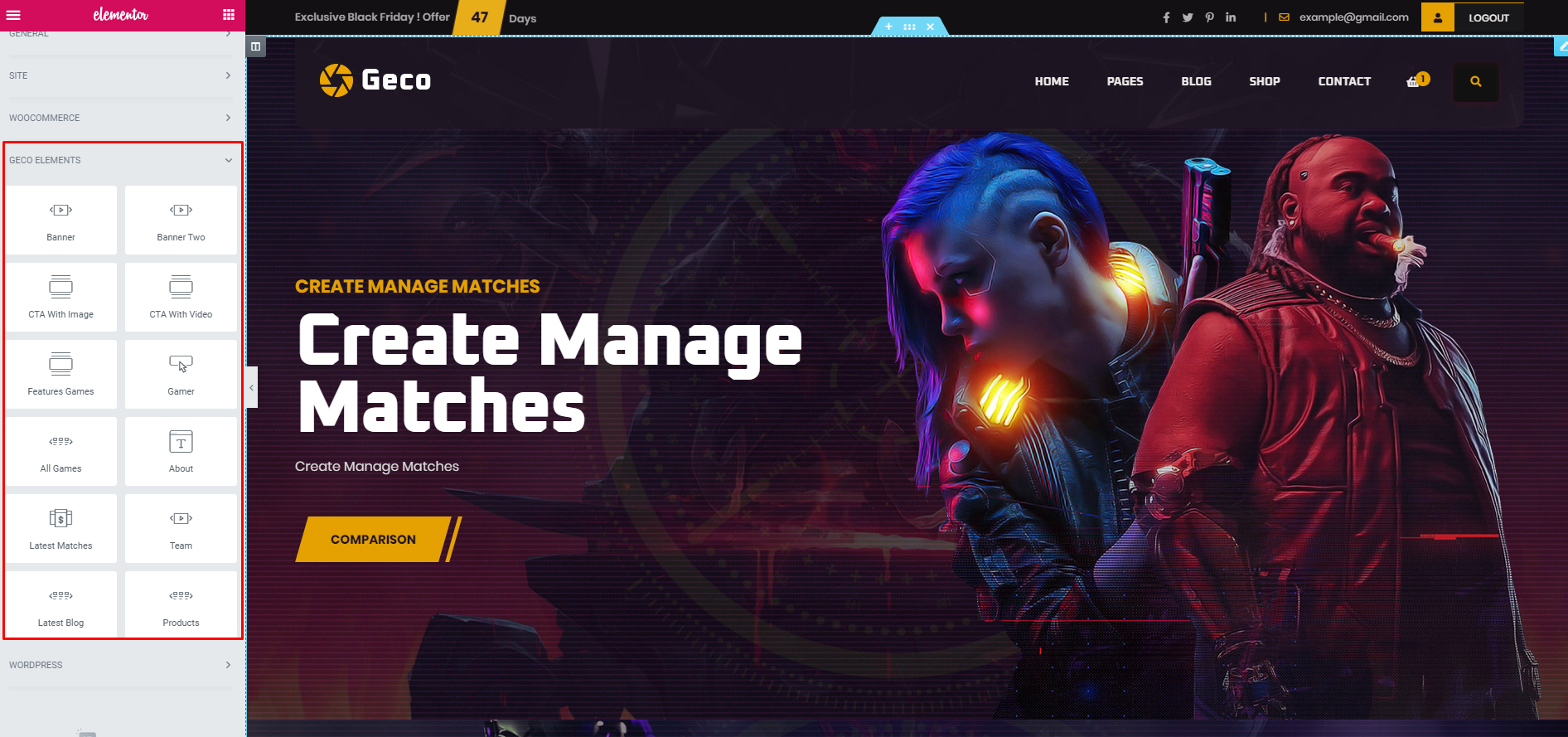
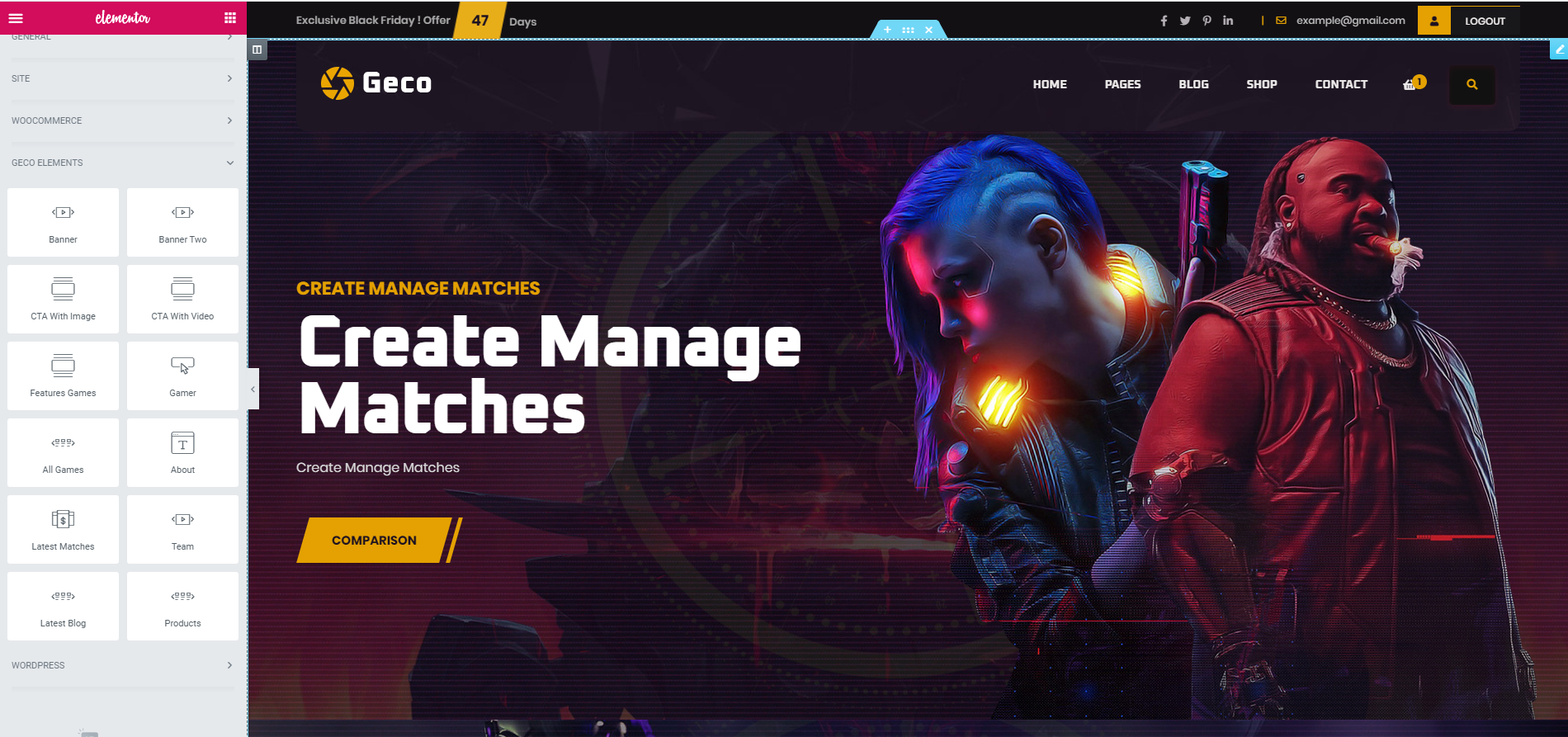
After installing the Theme & Plugins goto the page manu and create a new page using Add New Button. open it with Elementor Page Builder and drag and drop the elements from Geco Elements to the page.
If need any help contact us via [email protected].

Contact Form - top
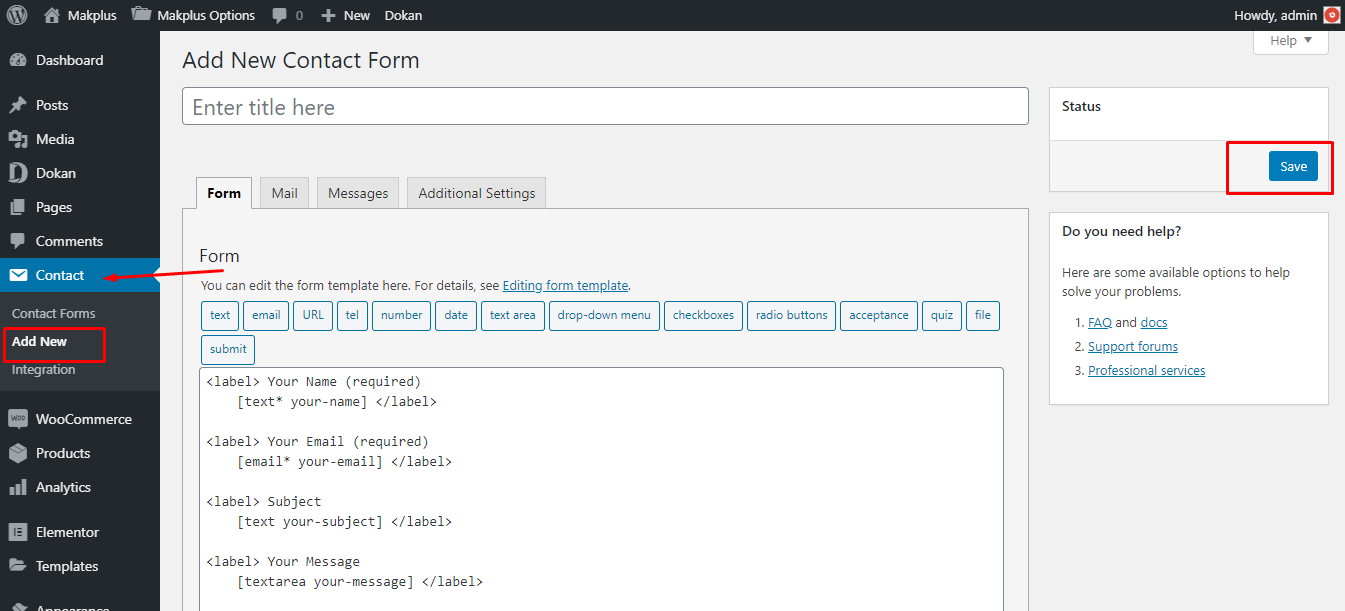
After installing Contact Form7 Plugin goto the Contact Form manu and create a contact form using Add New Button.
If need any help contact us via [email protected].

C) Demo import - top
If you want your site to look like exactly the ‘NewsPotrika’ demo then you have to import the demo content successfully. You can import the demo content easily from the dashboard. Follow the following steps to import the demo content easily.
- Install and active all required plugins from “Appearance > Install Plugins”.
- After activating the “One Click Demo Import” plugin you will able to import demo data
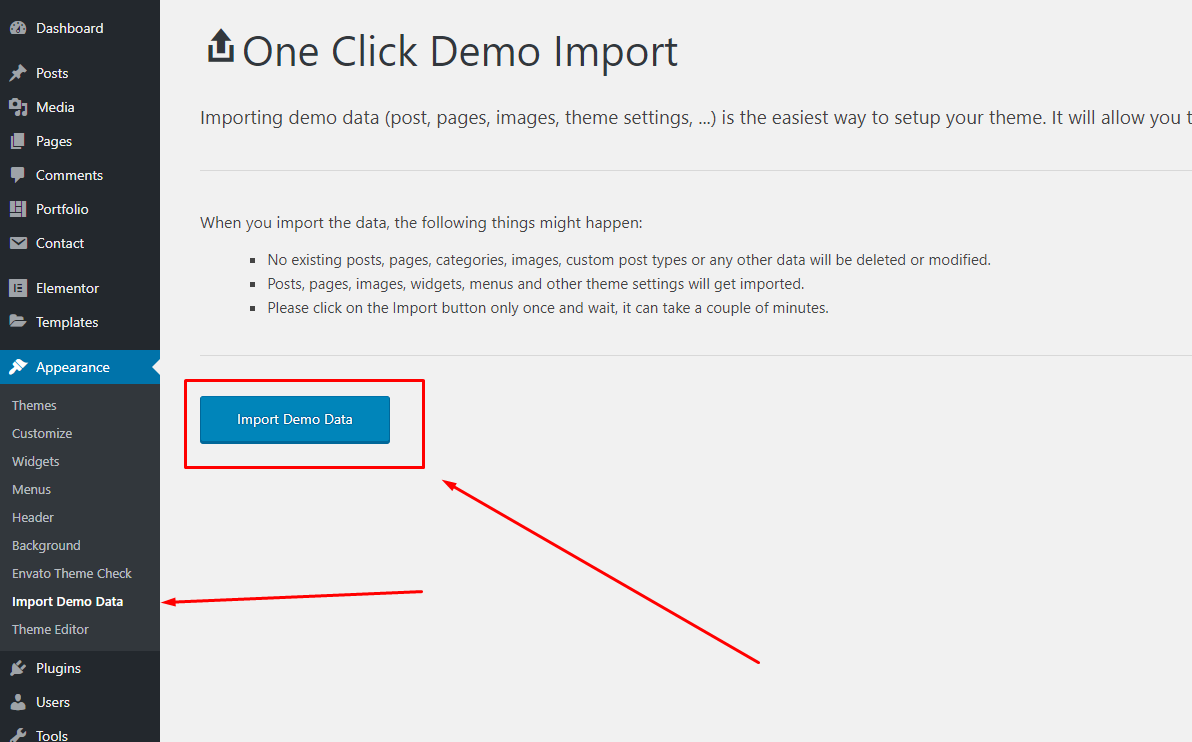
- Last step navigate to “Appearance > Import Demo Data” to install the demo contents. That’s it. Just click on the “Install” button and wait for a while to finish the process. Done ?

D) Page Builder - top
How to enable Elementor editor for different custom post types
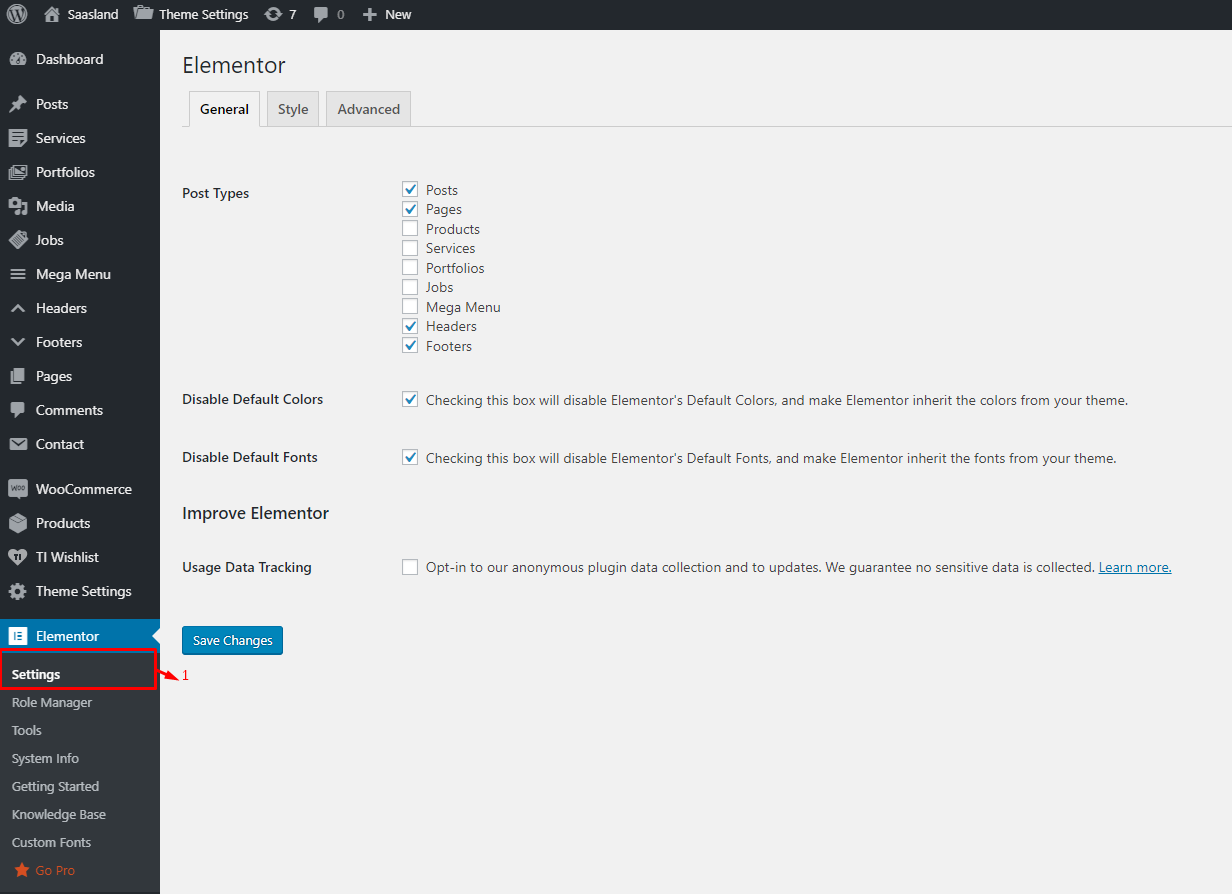
Step 1 — Navigate to your website’s WordPress Dashboard > Elementor > Settings
Step 2 — Tick the post you want to edit with Elementor in the Post Types section and click the Save Changes button.

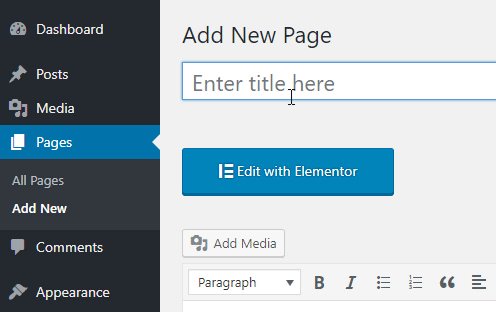
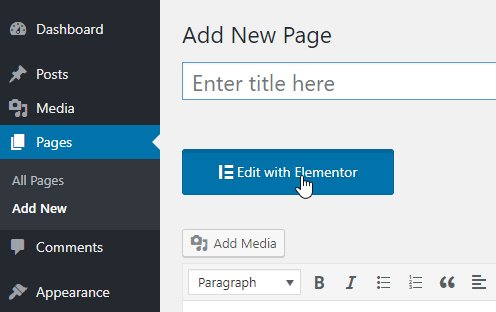
Create a new page
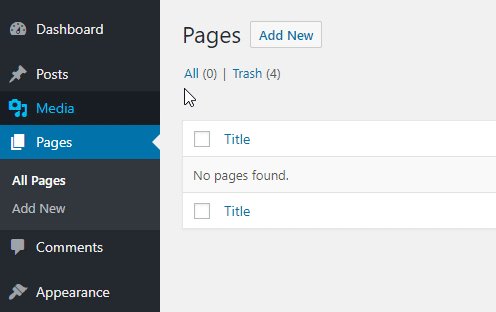
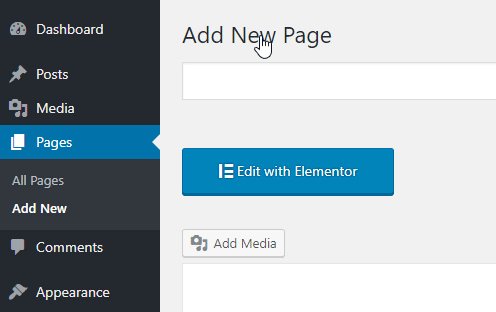
On the top left side of the WordPress dashboard, click Pages > Add New Click Edit with Elementor to enter Elementor Page Builder.

We uses elementor page builder to create page . to customize your website just drag and drop no coding knowledge required

E) Theme Option - top
This section will provide you an in-depth guide on how to use the Theme settings. To access the Theme Settings page, go to Dashboard > Geco Options .
Header Options
You can change the website logos and set a header layout for your website. Also, you can specify some options that relevant to the header layout. There are available several header variations and header configuration settings.
Blog Options
You can able to change the blog layout , excerpt text length , social share button enable/disable , related post control etc . now all the controls are in your hand .
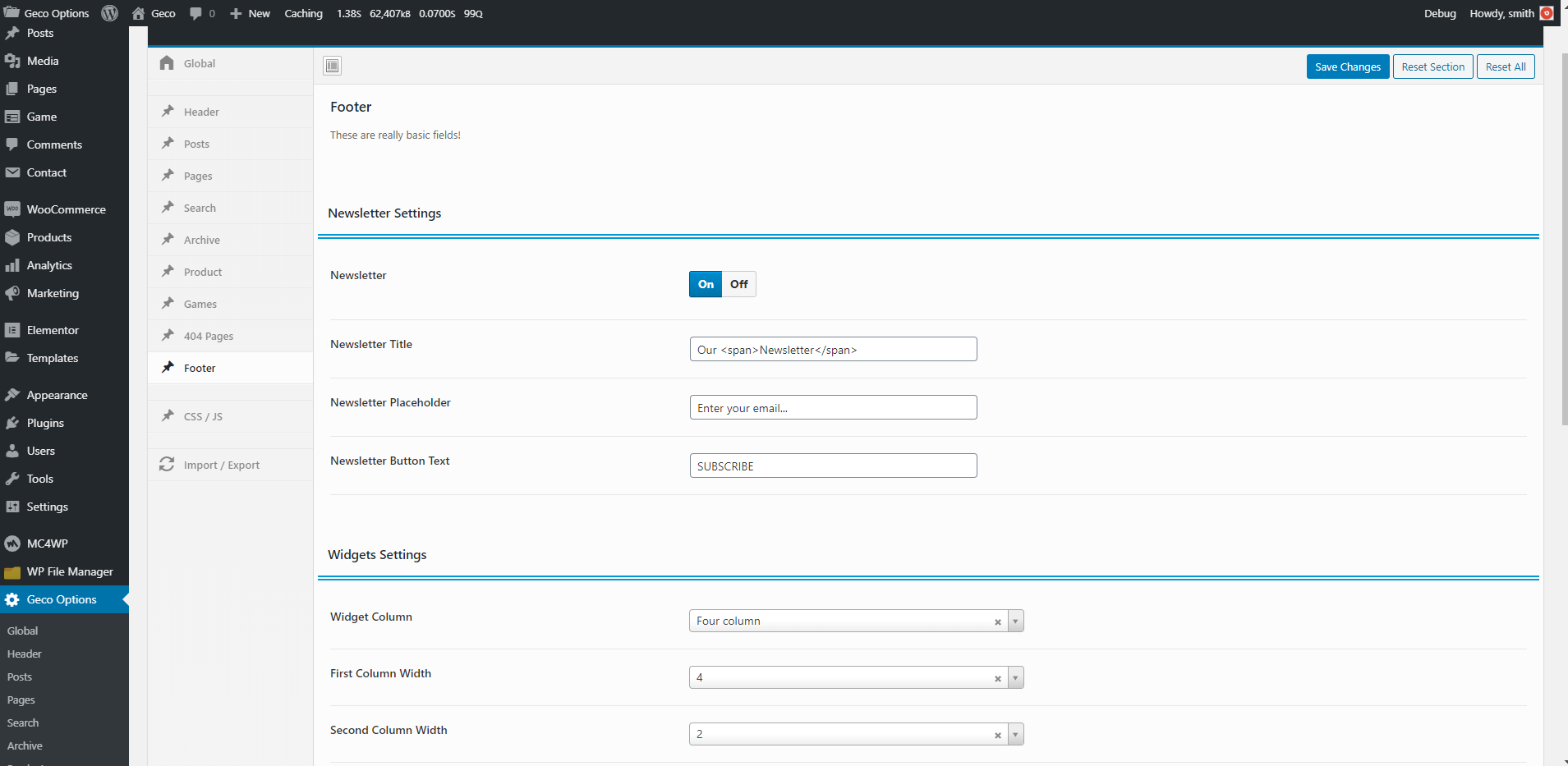
Footer Settings
You can configure out the website footer from the Footer Settings tab. Such as you can set footer layout, background color, change the copyright text, hide or show social icon etc

Resources - top
Below code should be place in "contact form 7" for generating shortcode and then use it anywhere in the page-builder you want to display
Conatct Form code for "Contact form 7"
<div class="section-title s-section-title mb-40">
<span>contact form</span>
<h2>Leave Request</h2>
</div>
<div class="contact-form">
<div class="row">
<div class="col-md-6">
[text* name placeholder "Your Name*"]
</div>
<div class="col-md-6">
[email* email placeholder "Your Email*"]
</div>
<div class="col-md-6">
[text* subject placeholder "Subject*"]
</div>
<div class="col-md-6">
[text* website placeholder "Website*"]
</div>
</div>
[textarea* massage placeholder "Your Massage"]
<button class="btn">Submit Request</button>
</div>
F) Sources and Credits - top
I've used the following images, icons or other files as listed.
- wordpress
- elementor
- redux
- fontawesome
- bootstrap 4
- jquery
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Business-theme